Firebase hosting is a Google hosting service that provides static web content to users in a secure, fast, free, and easy way.
Most web hosting will charge you or will be slow if free, you will also have to pay extra to get an SSL certificate to convert your website to a secure website with https.
Firebase hosting is free. So, you don’t have to spend any more money. By default, it provides an SSL certificate and offers impressive speeds in multiple geographies without requiring a separate CDN on top.
Firebase-CLI
After installing NodeJs, you can install Firebase CLI using npm (Node Package Manager) by running the following command:
npm install -g firebase-tools
Domain
This is optional. There are various domain name providers in the world. Alternatively, you can buy it from Namecheap
Let's get our hands dirty!
Step 1: Create a firebase project
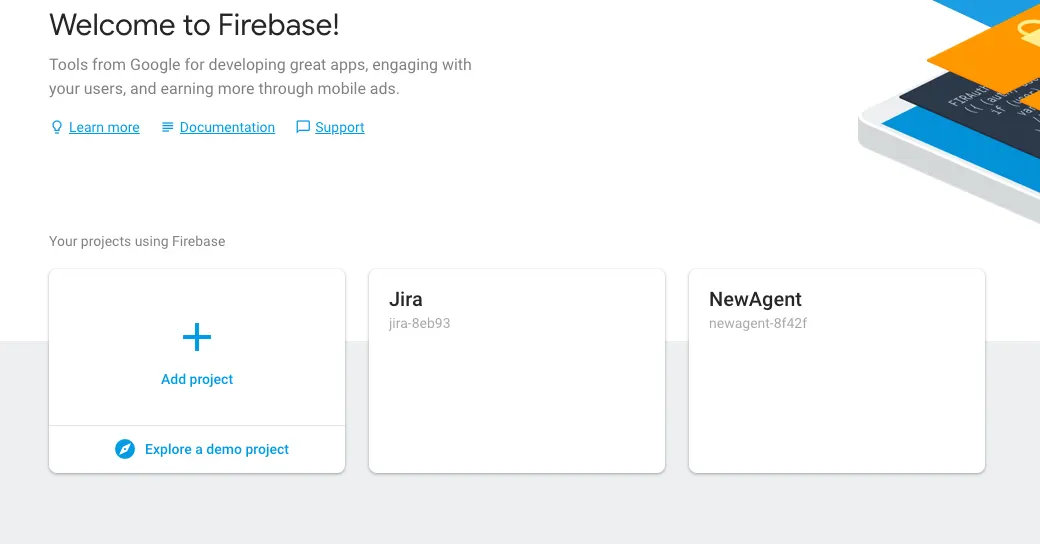
Go to firebase and sign in with your Google account
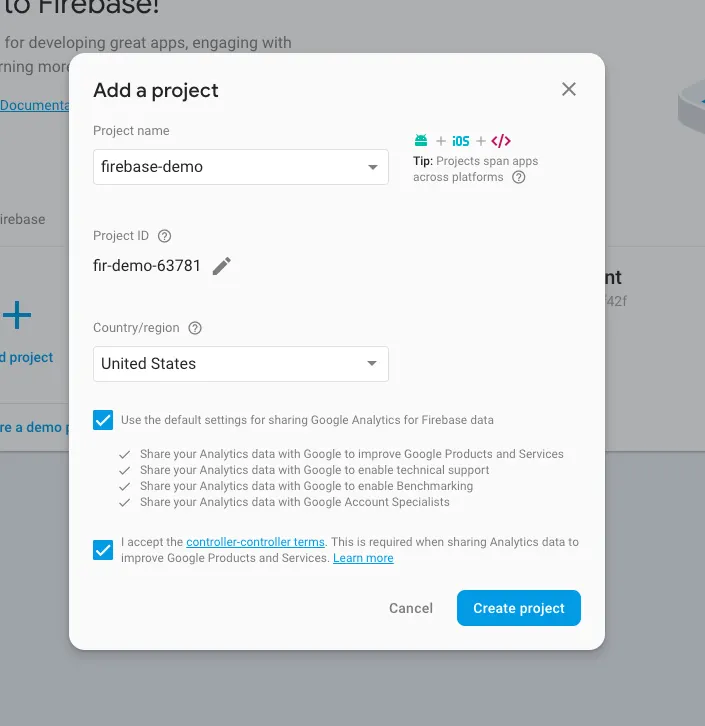
then create a new project, enter your project name ( firebase-demo in my case)
Step 2: Sign in to Firebase
Now go back to the command line and open your project folder.
cd firebase-demo
First we have to login to firebase from command line. Type the following command.
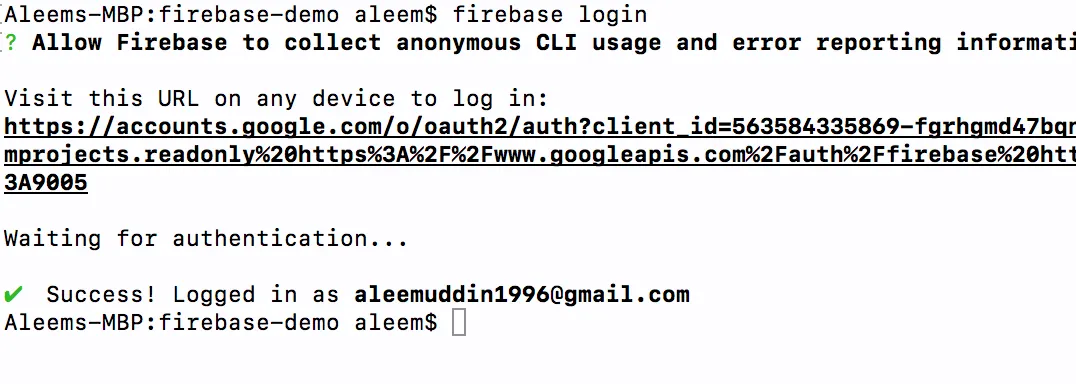
firebase login
This will take you to a login page in your browser, once you have successfully logged in it will display something like this
Step 3: Initialize the project
To initialize your firebase project you need to enter the command
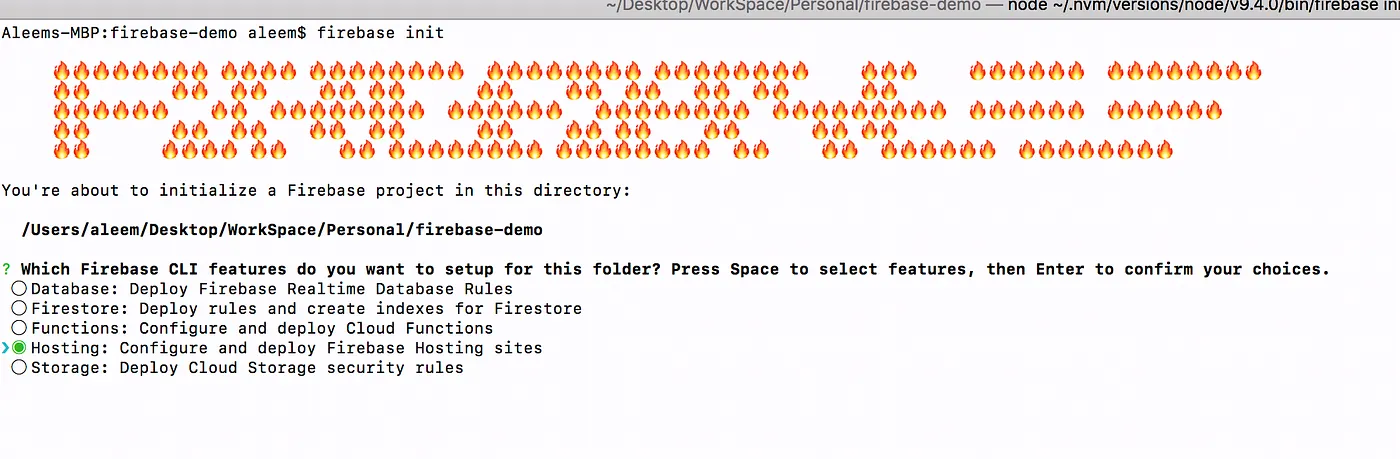
firebase init
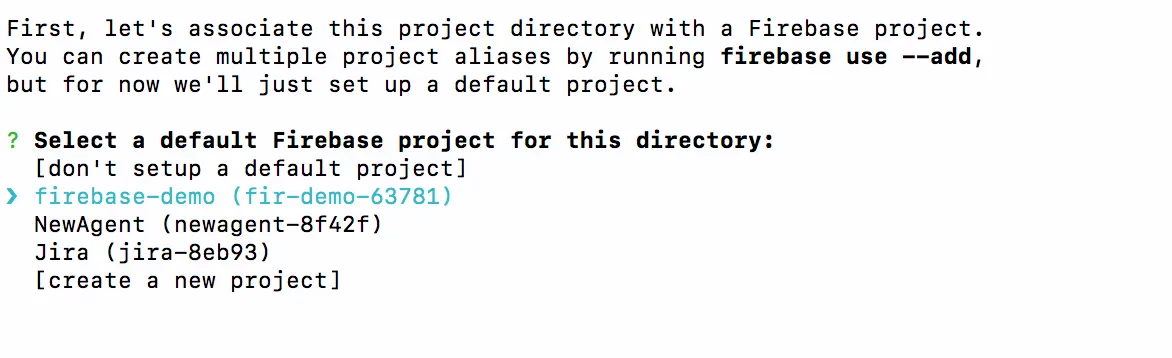
Then it will ask you to select a firebase project, select the project we created in step 1 ( firebase-demo in my case)
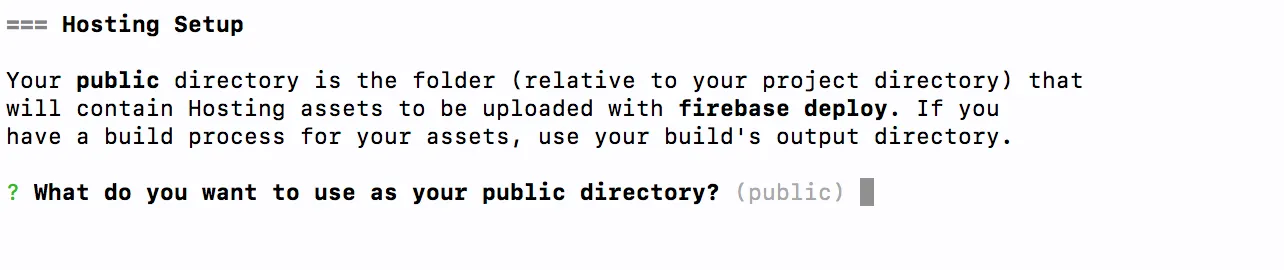
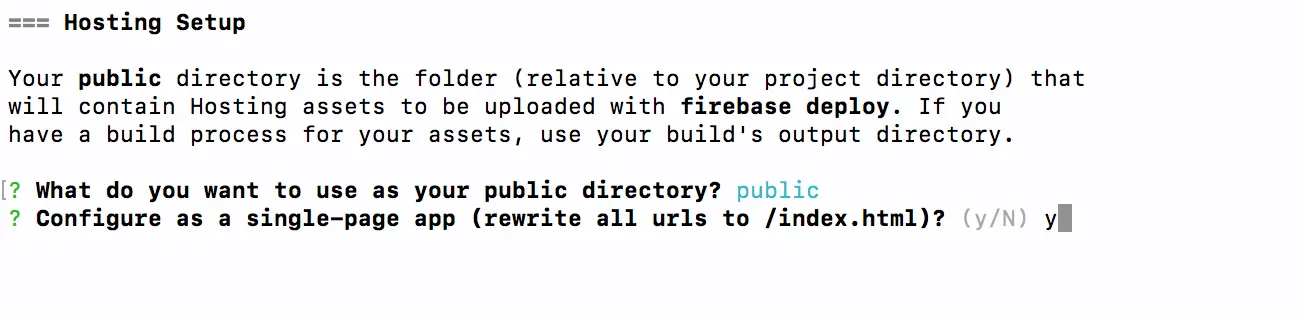
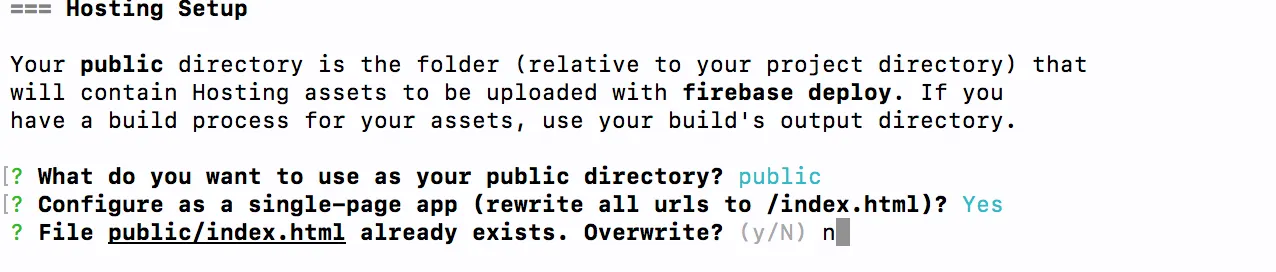
Then it will ask you to enter the main folder where all your website assets are present. (public folder in my case)
It will ask if your application is single page or not, for now enter y
This will try to replace your index.html file, to avoid doing that, enter n
Step 4: Checking settings (optional)
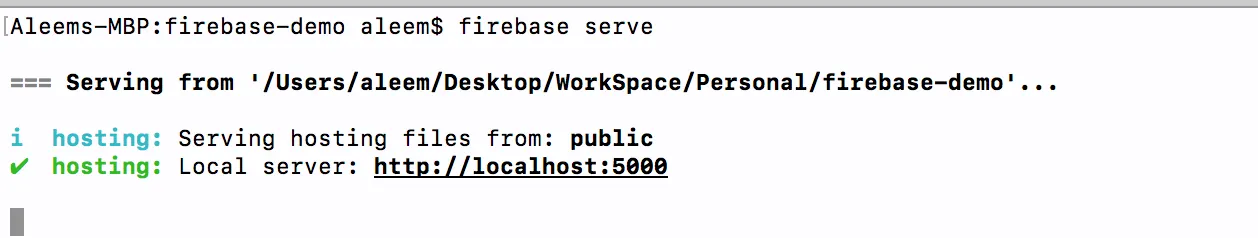
If everything goes well, you can check your website locally by running the command.
firebase server
This will run your website locally at http://localhost:5000 by default.
Step 5: Deployment
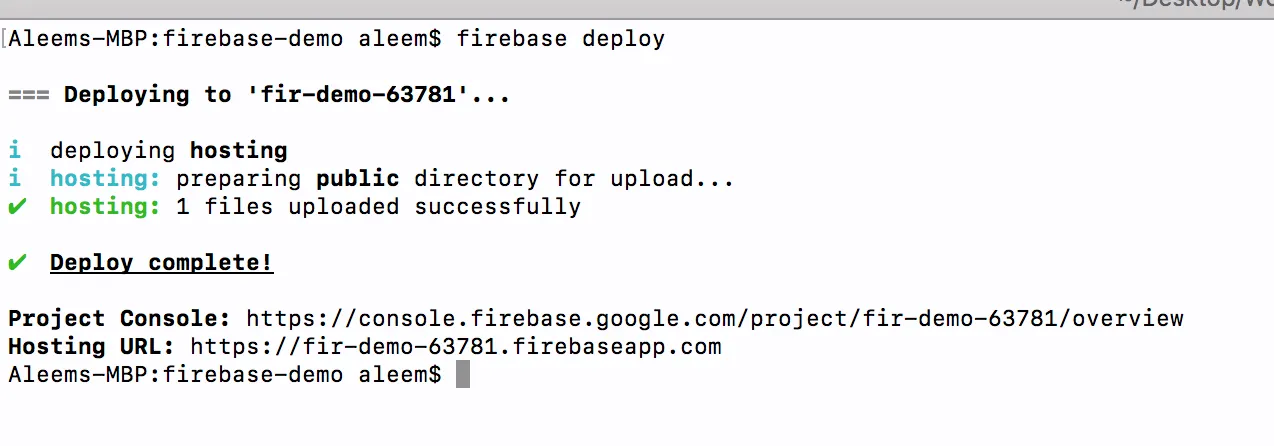
To deploy your project, you need to run the command
firebase deploy
Congratulations! your website is now live, you can check it by opening the url provided in the command line in my case it is https://fir-demo-63781.firebaseapp.com/
Bonus Step: Connecting your domain
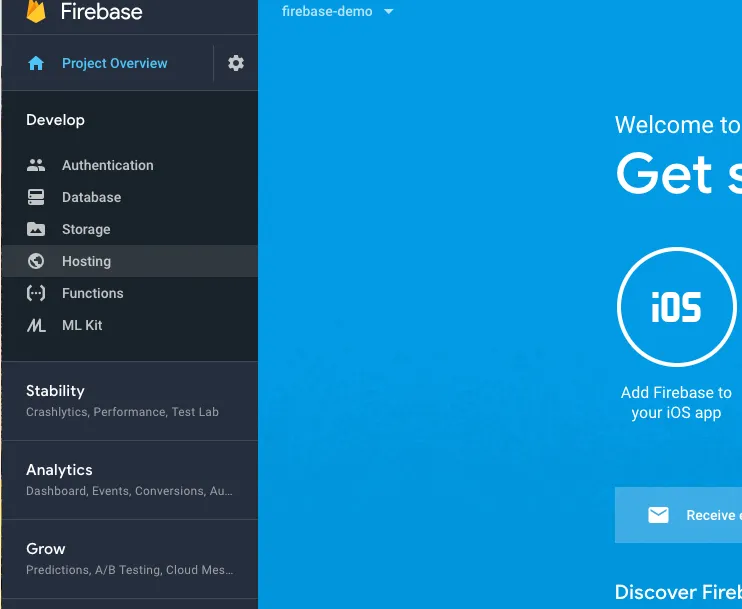
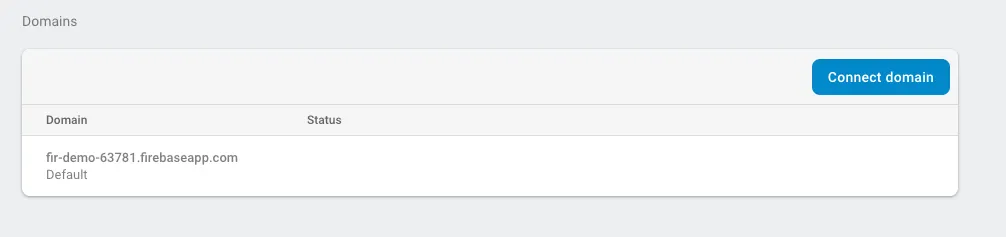
Open firebase console , select the project you have created ( firebase-demo in my case) select the hosting tab under the development tab (develop -> hosting)
Then click connect domain
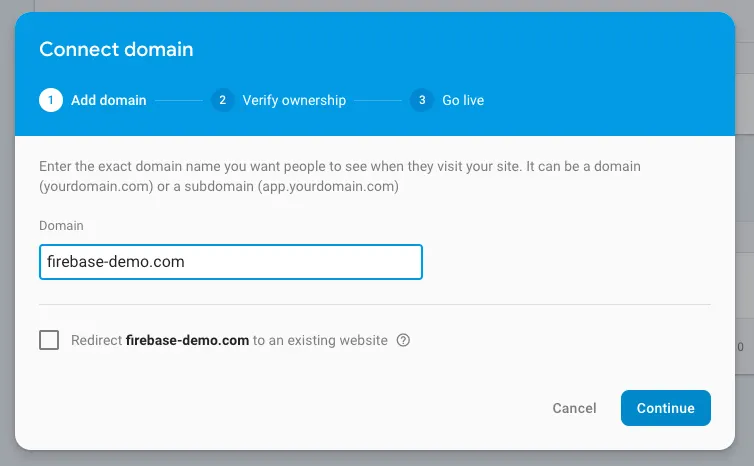
Then enter your domain URL
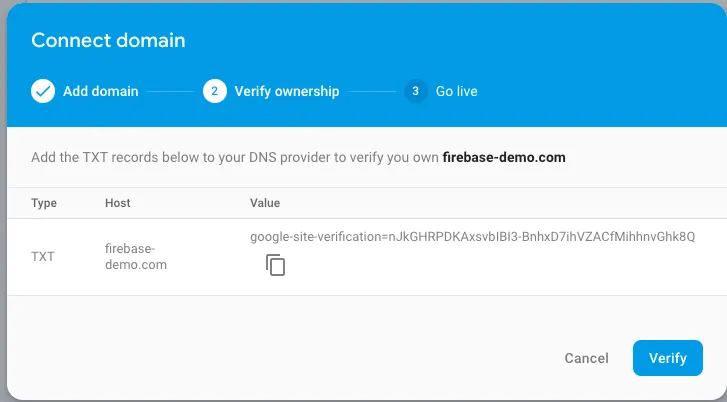
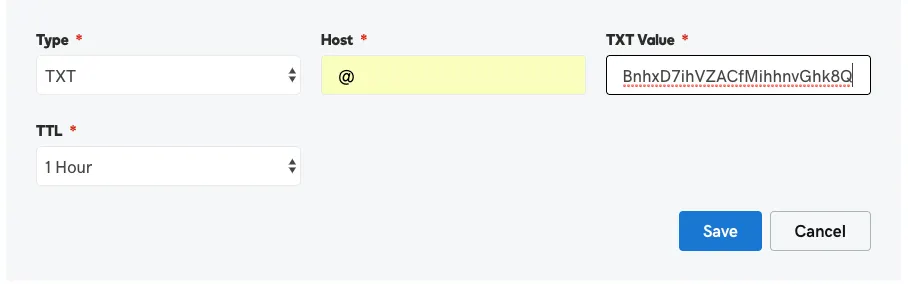
Then add the txt record and value to your domain provider's dns
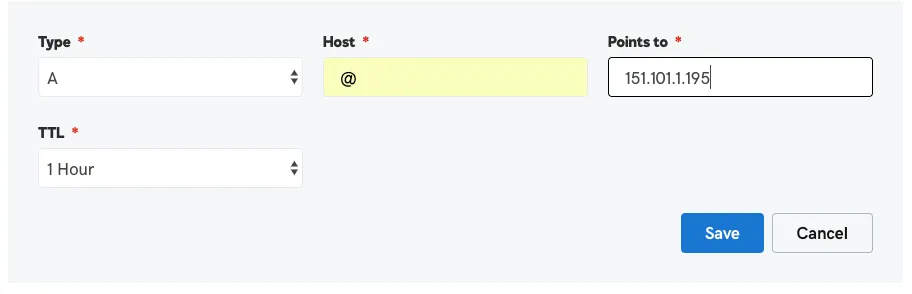
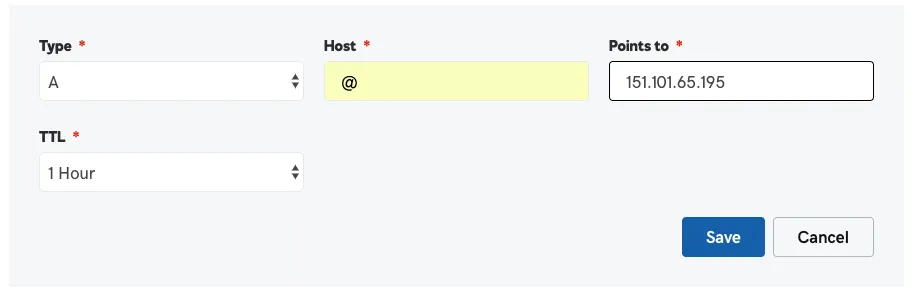
Then add an A record to your domain provider's dns
It may take up to 5 minutes-1 hour depending on your domain provider to update the dns records.
That's how easy it is to setup your website on firebase.